By Martin Holoubek
16.06.2022
Your website is your visual storefront. A well-structured and well-designed site makes a professional impression and helps build trust among your customers. Maybe you are in the process of redesigning your website and are looking for some inspiration?
We've put together for you 10 webdesign trends for the year 2022.
In 2022, web design takes a trip down memory lane and pays a visit to its origins. Can you still remember the look and feel of Web 1.0? At the same time, technical possibilities are constantly progressing, providing us with new freedom to make the world of Webdesign more interactive through animations. The full potential of fonts is being demonstrated and brought into the spotlight.
You can read more about why a well-designed website is important in our latest report. You will learn how a good brand website can help you to win better customers.
MEMPHIS DESIGN
With the Memphis Design you may let your chaos run free. With the combination of multicolored pastel and neon colors, geometric shapes are put together. This creates the impression of chaos. In 1980, the founders of Memphis Style were more concerned with the idea of freedom and initiated a break with the old minimalist approach to design. The web design sector has revived this trend and transfers the colorful shapes and colors into the digital world.

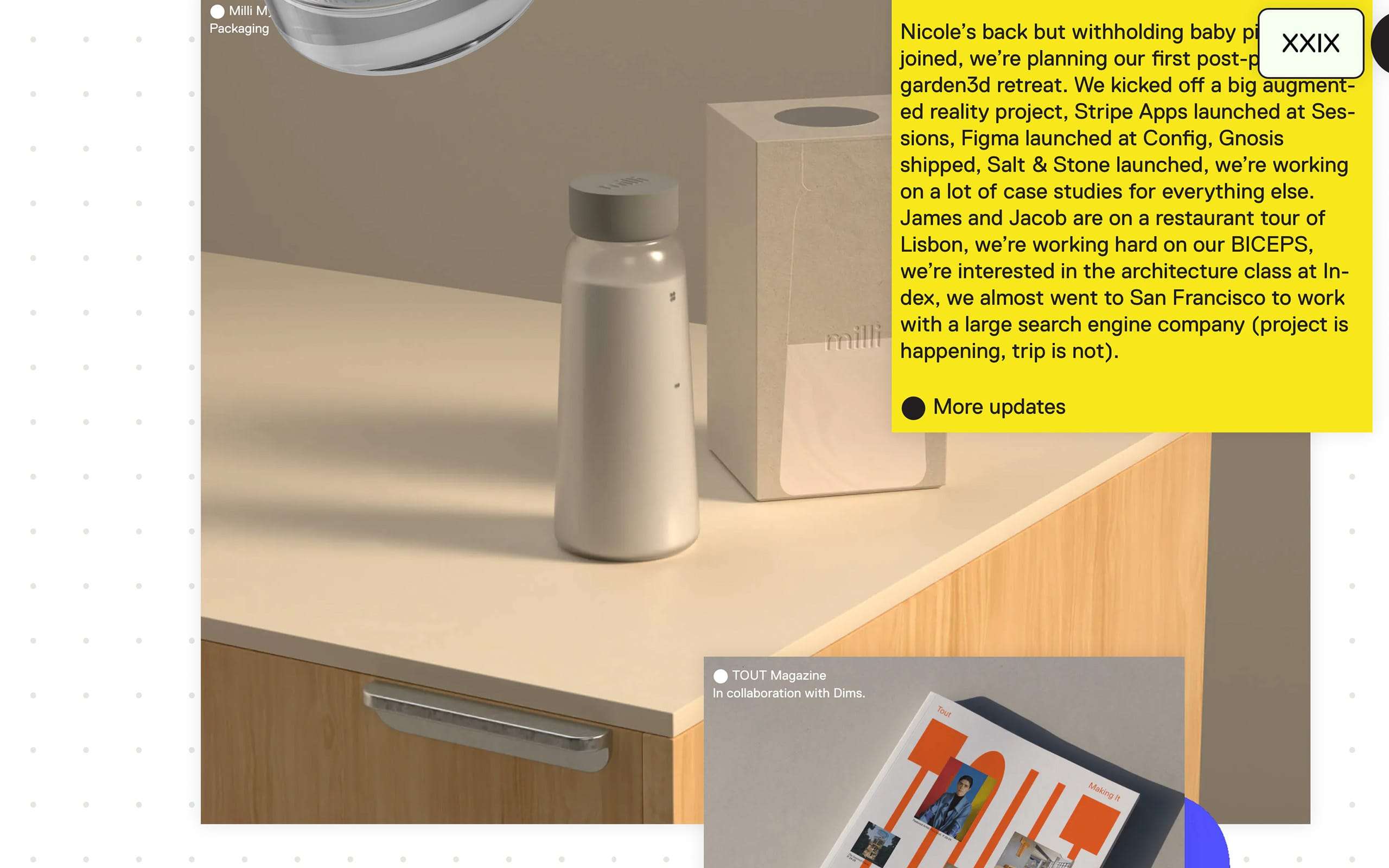
NEO-BRUTALISM
The original style of Brutalism comes from an architectural movement, in the 50' - 70's and was characterized by a raw, bare style that focused mainly on using concrete as a material. If you are oversaturated by the classical approach to layouts and want to revolt against the common rules of design, then you have chosen neo-brutalism or web brutalism as the right style. Fonts and barely edited images are used in a simple, but not exactly minimalistic way. The websites look raw and unstyled.

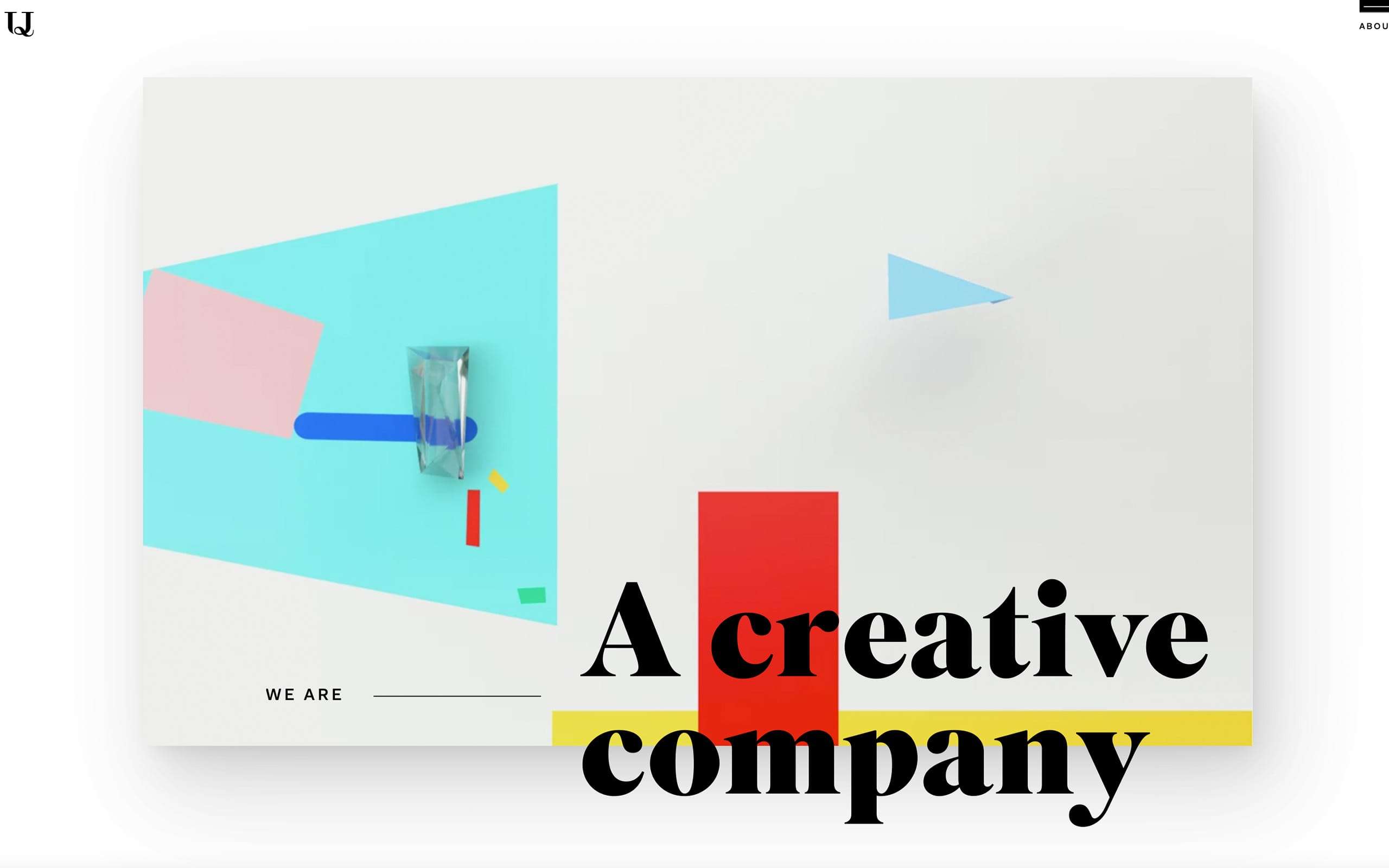
TYPOGRAPHIC HERO IMAGE
The hero section on a website is the first thing you see when you type the URL into your browser. Therefore, it should stand out and make your customer curious. With the Typographic Hero Image style, you move away from the familiar punchy image on the home page and set the stage for your written message. This allows you to get creative with the font type, font positioning, and size.

CREATIVE SCROLLING
Scrolling is the number number one method to navigate on a website. Therefore, web designers like to use it to take visitors on an experiential journey. Interactive and dynamic scrolling elements, with well-defined content, make browsing more interesting. Through the use of psychedelic images, parallax effects and other elements, you might end up in a whole different world. Despite the superficial complexity, the user is still not getting lost on the website, but is guided through scrolling to the end of the page literally while holding his or her hand.
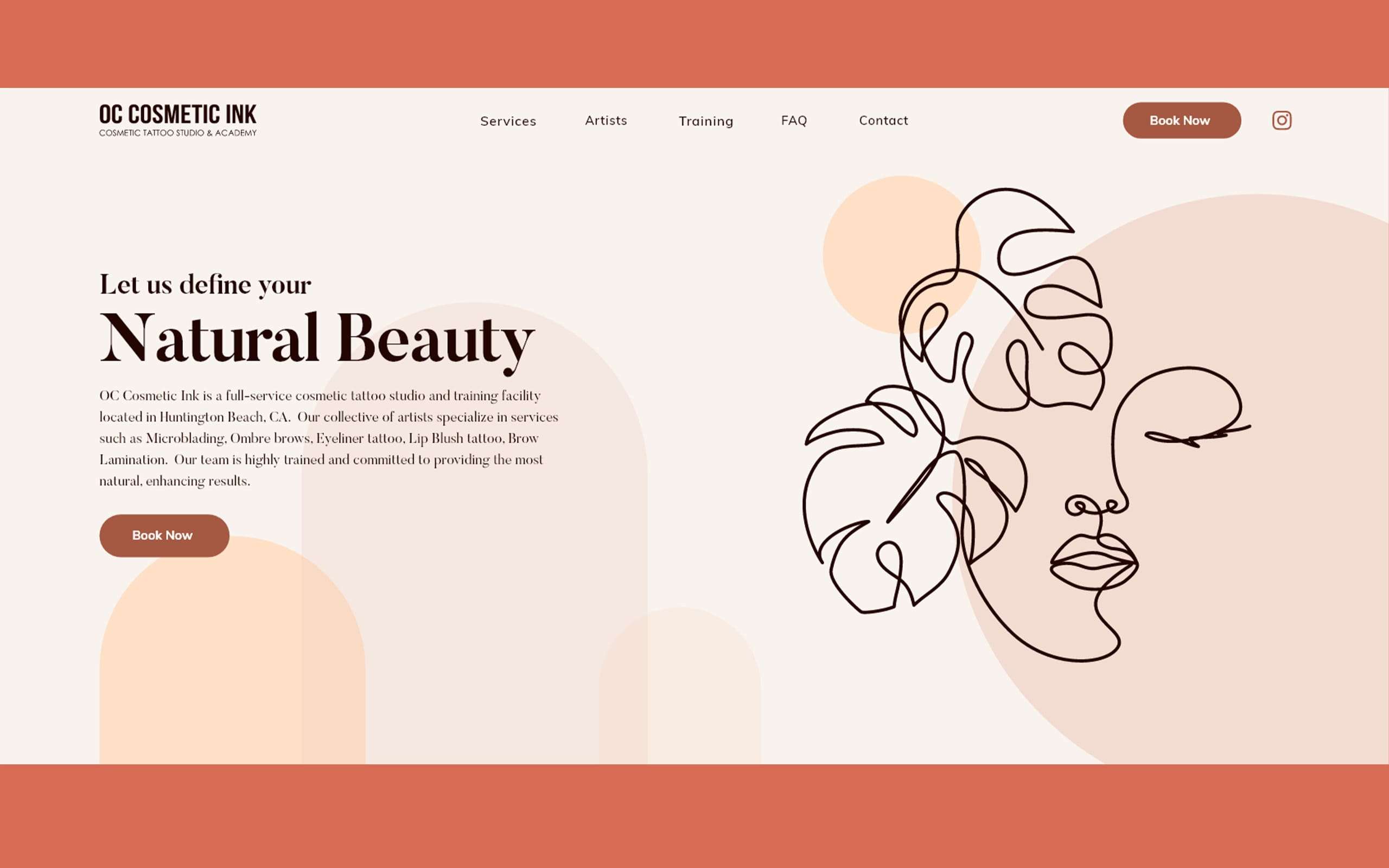
HOME-MADE GRAPHICS
In a time when technological progress is so rapidly advancing, you just need a slice of some analogy. In one of our website trends 2022, the focus is back on hand-made graphics. From scribbles on paper, to collages, all is allowed and create a connection between the online and offline world. It creates a sympathy for small imperfections that people can identify with.

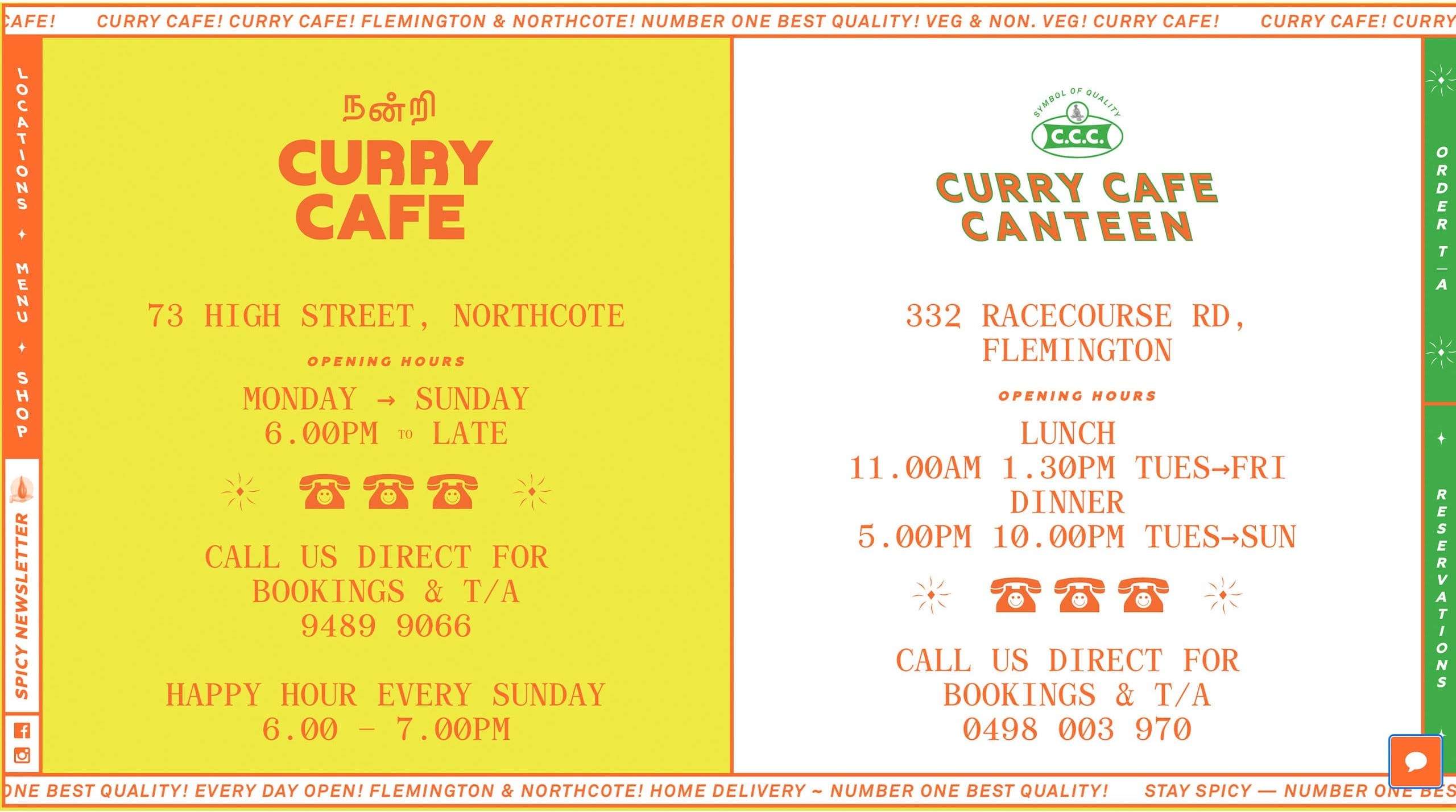
RETRO-REVOLUTION
What do bright background colors, visible table layouts and the Courier font remind you of? Exactly, of Web 1.0, the early beginnings of the World Wide Web. It' all coming back and now is the time to revive the web style of the 90s. At that time everything was so new that the profession of web designer didn't even existed and no rules for web design were set. Unrestrained creativity would flourish, whether with good or bad results. In 2022, the trend is back, where the graphic designer moves from minimalism to colorful, graphic gimmicks.

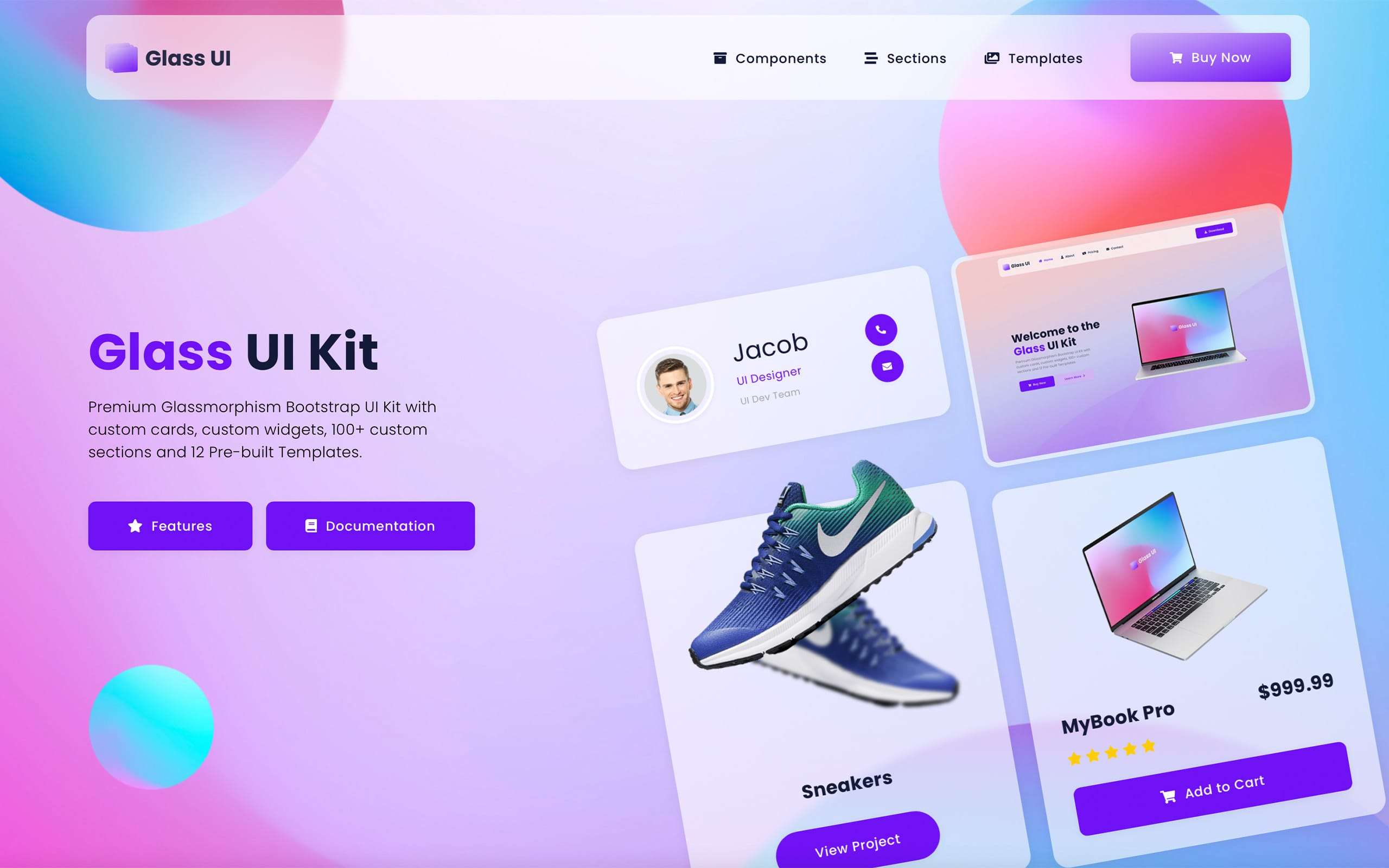
GLASS MORPHISM
This style imitates a glass look on a website. The combination of transparency, blur and movement gives the design a certain dynamic. Colored backgrounds and gradients can be used to enhance this effect. The glass effect also adds a certain touch to logos, illustrations, and page transitions.was.

ANIMATED FONT
Aside from a message that is strong in content, a text can also stand out because of the font type, size, and color. As mentioned above, 2022 already turns typography into a hero. This trend takes it a notch further by animating the text. If animation has so far been limited to graphics, they are venturing further afield and, in a sense, bringing language to life.
VISIBLE FRAMES
In 2021, web design was more about asymmetry. One year later, we are experiencing a mania for order. Filigree elements such as lines and frames are used to highlight details to which the user's attention should be drawn. Websites become more manageable, and more content can be placed on the page without overwhelming the user.ne dass der User überfordert wird.

MINI ANIMATIONS
Animations bring a website to life. Therefore, you can be creative with the kind of animation you use. With videos, GIFs or small animations, the user is tempted to scroll further. Graphic designers like to animate the scrolling itself and make the transitions and backgrounds vibrant. Since you can now animate almost everything, especially buttons, call-to-actions and photos are put in the scene.
Could the web design trends for the year 2022 inspire you to start creating your own site? We' re happy to support you with the realization. Or are you still unsure which design suits your brand best? We can help you there. Feel free to contact us. We look forward to hearing from you.